您好,歡迎光臨CSS甜點烘焙店
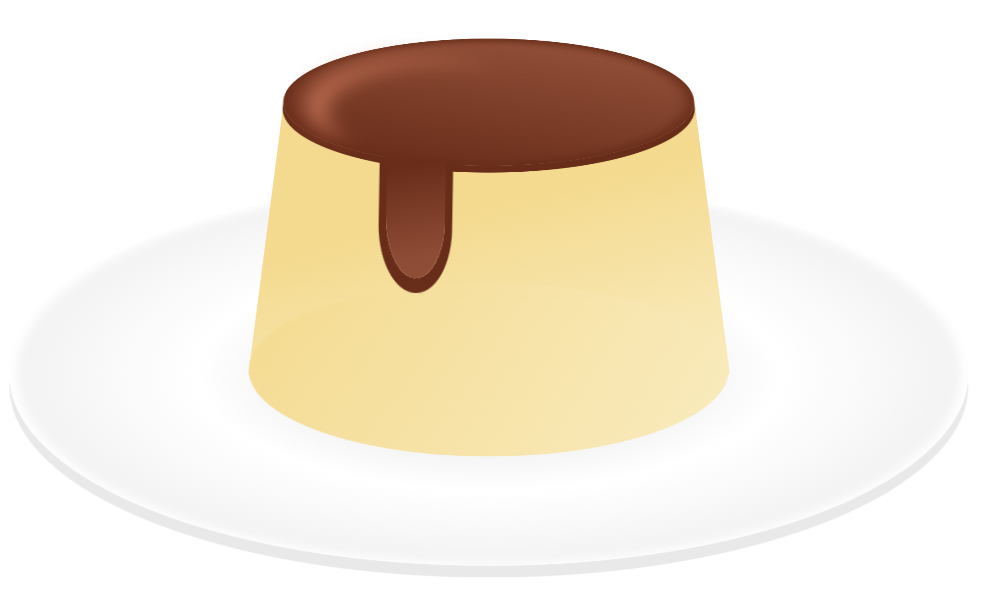
今天上架的是焦糖布丁
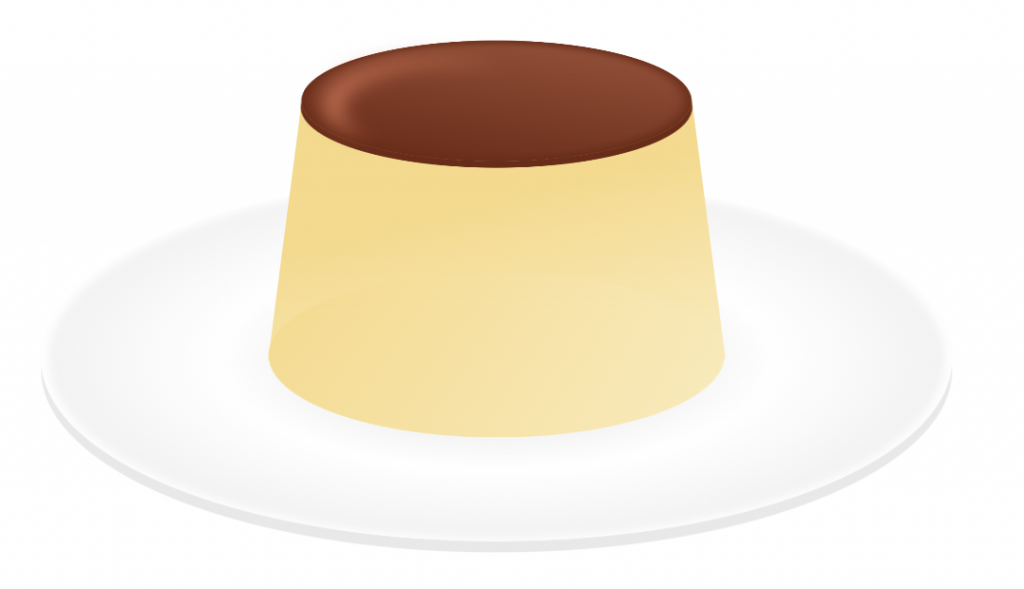
焦糖布丁分成以下幾個架構,頂層光暈、中層糖漿、布丁、下層糖漿,以及盤子
Html結構如下:
.pudding
.mid
.light
.sugar-top
.sugar-bottom
.dish
畫一長方形,並線性漸層及透視
background: linear-gradient(333deg, rgba(252,235,185,1) 0%, rgba(249,217,132,1) 55%)
transform: translate(-50%, -50%) perspective(40em) rotateX(60deg)

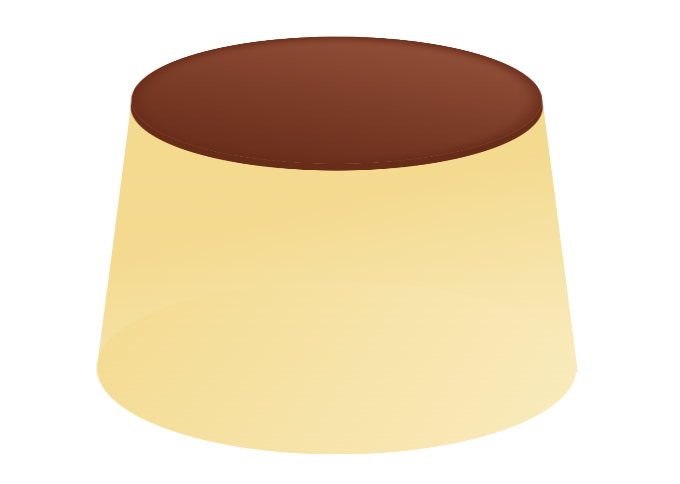
在&::before繪製一長方形,寬度與上一步驟相同,加入漸層
background: linear-gradient(290deg, rgba(252,235,185,1) 0%, rgba(249,217,132,1) 100%)

在.mid的&::after同樣畫一長方形,border-radius: 50%
給焦糖色線性漸層、內陰影,並加入下方同色色塊,為的是要與待會繪製的流動焦糖融合
background: linear-gradient(200deg, rgba(152,72,48,1) 20%, rgba(113,40,18,1) 91%)
box-shadow: 0 0.2rem 0 0 #712812, inset 0 0 0.2rem 0.1rem #712812

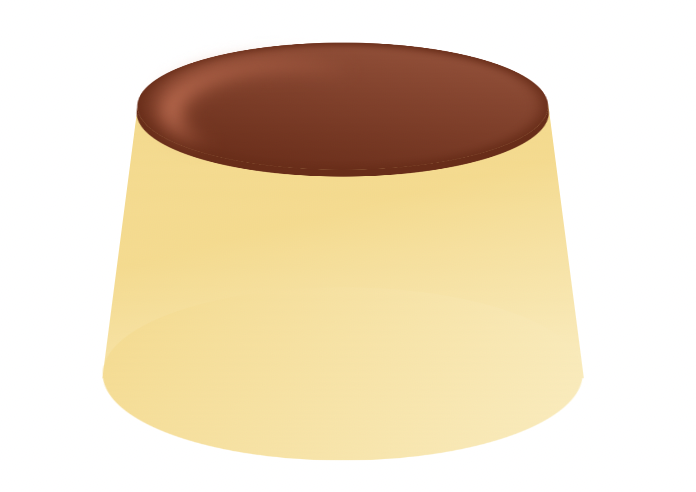
畫一橢圓,並在box-shadow的地方給一個偏左上角的色塊
box-shadow: -0.3rem -0.1rem 0 0 #c46346
接下來利用旋轉及模糊,製作出一條光暈效果
transform: rotate(-2deg)
filter: blur(0.12rem)

畫一圓形,並給圓形及利用box-shadow製作盤子厚度
background: radial-gradient(circle, rgba(233,233,233,1) 16%, rgba(255,255,255,1) 43%, rgba(240,240,240,1) 75%, rgba(252,252,252,1) 76%, rgba(205,205,205,1) 87%)
box-shadow: 0 0.4rem 0 0 #e9e9e9, inset 0 0 0.2rem 0.1rem #fff
下一步用rotateX做出傾斜視角
transform: scaleY(0.4)

為什麼不用長寬比來製作橢圓的原因,可以參考CSS甜點烘焙店-蜂蜜奶油鬆餅這一篇的解釋
畫一長方形,並給border-radius: 0 0 50% 50%,做出下方左右2邊圓角的形狀
給漸層線性及box-shadow做出層次感
background: linear-gradient(345deg, rgba(152,72,48,1) 20%, rgba(113,40,18,1) 91%)
box-shadow: 0 0.1rem 0 0.1rem #712812

同上一步驟再畫一條焦糖
background: linear-gradient(345deg, rgba(152,72,48,1) 20%, rgba(113,40,18,1) 91%)
box-shadow: 0 0.1rem 0 0.06rem #712812
這次因為上層焦糖是圓弧的關係,這裡的流動焦糖需要做一些旋轉及斜角來融合
transform: rotate(-12deg) skew(-4deg)

流動焦糖雖然完成了,但2條的連接處感覺沒這麼自然
同樣做一長方形,這次給border-radius: 50% 50% 0 0,做出上方左右2邊圓角的形狀,並給和布丁同樣色系,定位在第二步驟事先做好的糖漿下方色塊之間,這樣就可以做出銜接的感覺
在.sugar-bottom及.sugar-bottom&::before各畫出一橢圓,給線性漸層後,定位稍微錯開,就完成啦~
希望今天的焦糖布丁您還滿意,請慢用~
如有任何問題,歡迎下方留言討論
